- 從「選單與內容管理」
點擊各頁面右側的工具列,選擇「版面設計」。
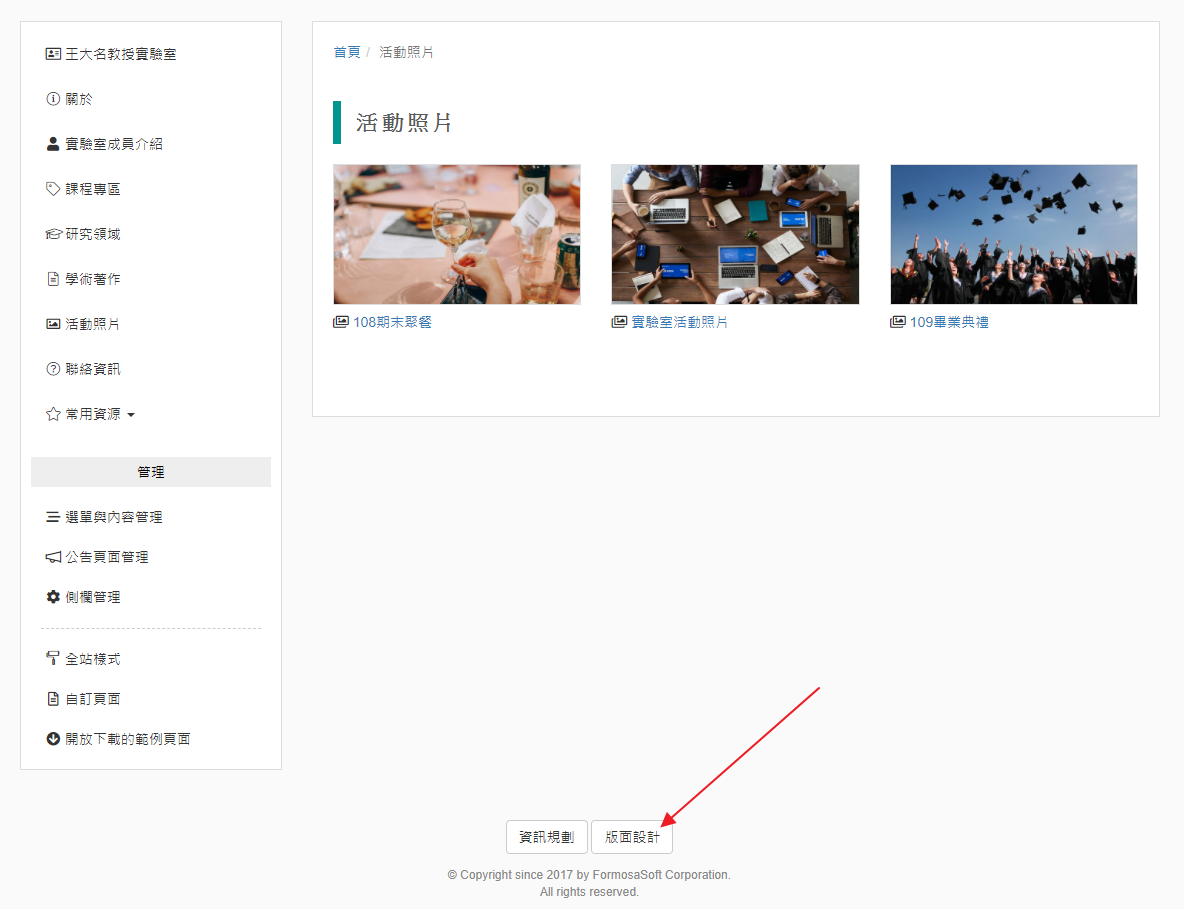
- 從頁面進入
在頁面下方,點擊「版面設計」按鈕。
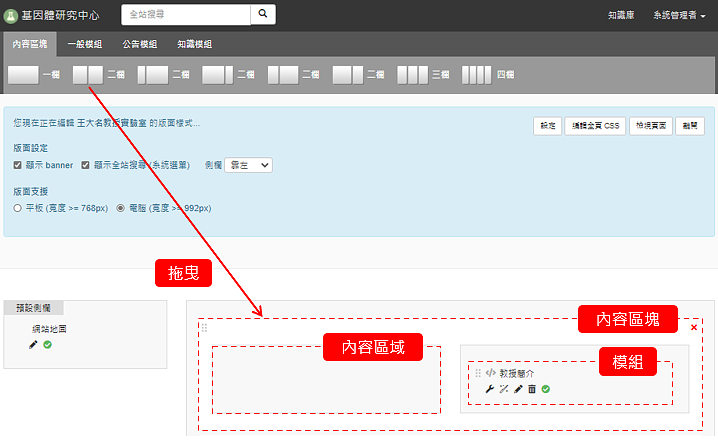
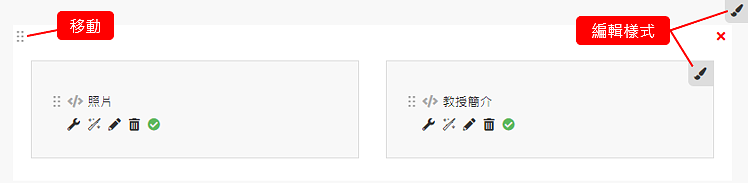
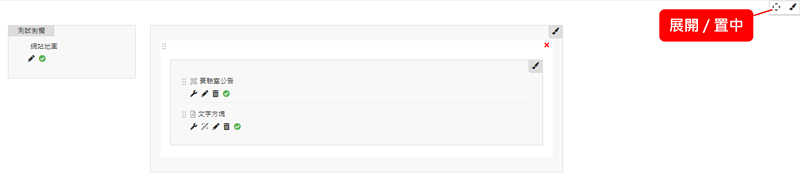
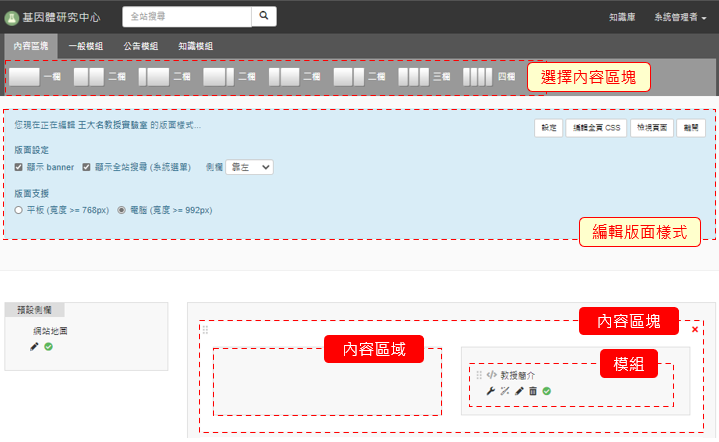
相較於「資訊規劃」,「版面設計」還提供選擇「內容區塊」及編輯版面樣式等進階功能。每一個「內容區塊」都可以拖曳模組、調整排序、設計樣式,滿足更彈性的設計需求。
在「版面設計」上方的設定區塊,主要功能說明如下:
- 版面設定
是否顯示 banner、全站搜尋以及側欄等。
- 版面支援
可選擇排版所支援的裝置寬度,例如選擇「平板」時,平板以上都會套用多欄的排版,手機則一律單欄顯示。
- 編輯全頁 CSS
編輯這個頁面的 CSS,所編輯的內容會覆蓋「全站 CSS」。
- 檢視頁面
檢視設計的最後呈現效果。

以下將以排版的功能為主,關於模組的設計,可以參考另一份文件「資訊規劃 & 模組設計」。