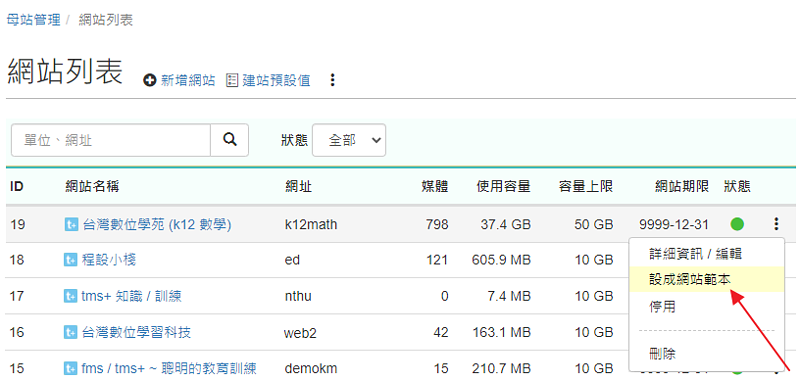
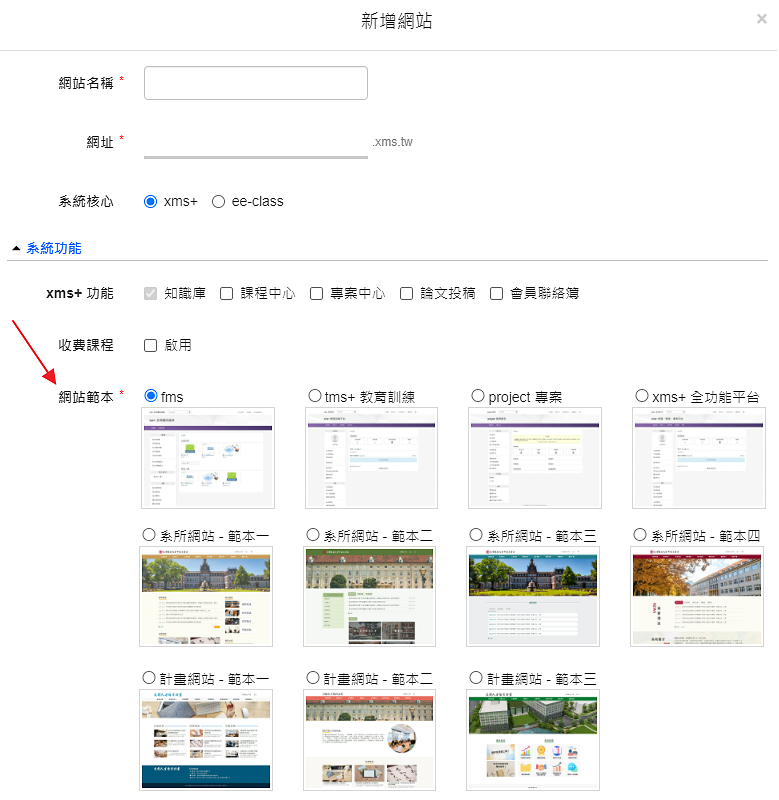
子母站環境下,建立子站的做法是直接從選擇的網站範本「複製」出一個新的子站 (下圖),而每一個子站都可以設定成「範本網站」提供建立網站時的「範本」。
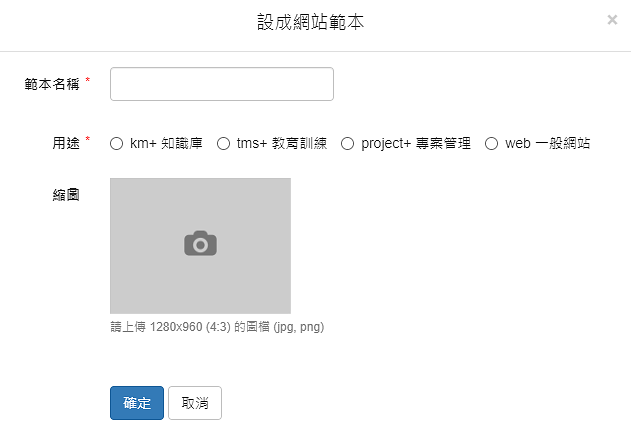
因此,您可以設計不同風格、設定或應用的網站範本,讓建立新站時有更多元的選擇。

未登入或權限不足!
- 位置
-
- 資料夾名稱
- 系統管理 ~ 設計網站外觀 (自訂頁面)
- 上傳者
- 余佳穎
- 單位
- 台灣數位
- 建立
- 2021-06-08 22:26:42
- 最近修訂
- 2021-06-08 22:35:59