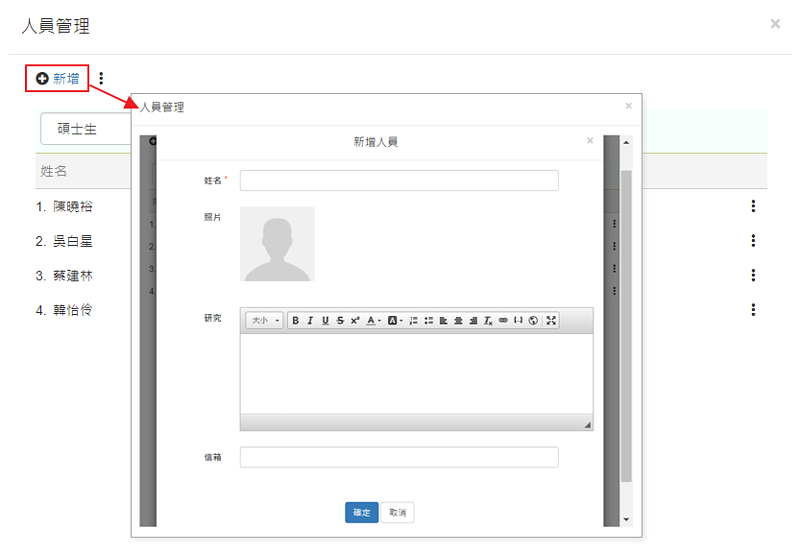
除了基本的照片與描述資訊外 (如信箱、電話、興趣),「人員介紹」頁面更包括以下特色:
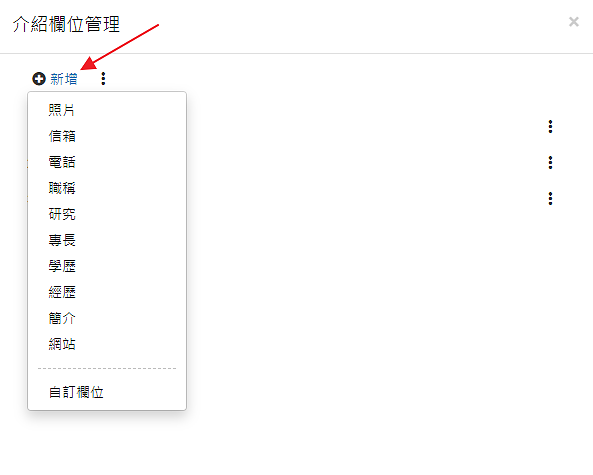
- 彈性的描述欄位設計
透過「自訂」的功能,增加新的描述欄位,例如「個人網站」,以滿足不同的介紹需求。
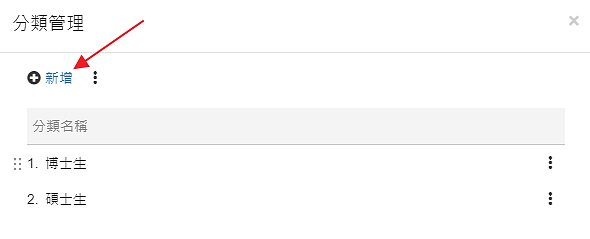
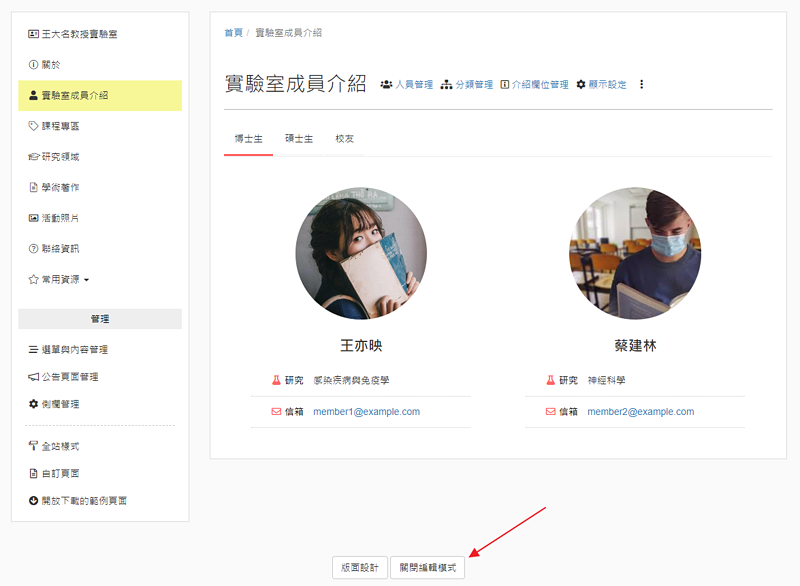
- 人員分類
例如博士、碩士、專題生 or 教授、副教授、行政人員等,讓呈現更清楚。
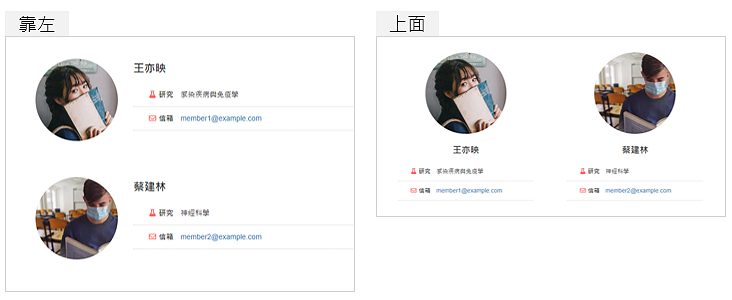
- 排版
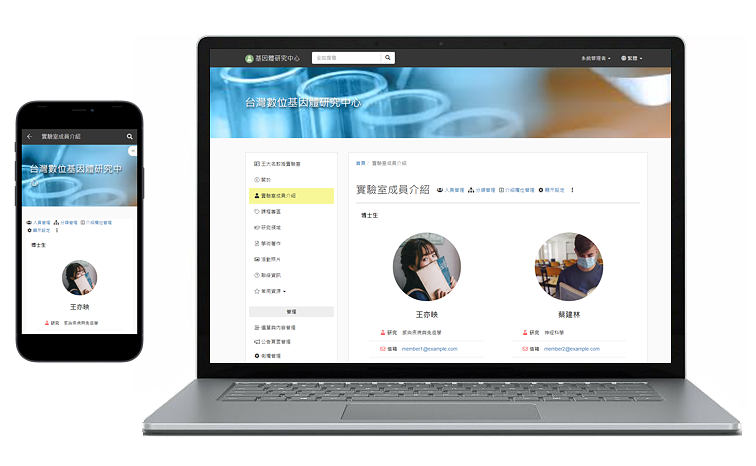
可依據手機、電腦等不同裝置設計顯示的欄位數量,或是照片的顯示位置等。

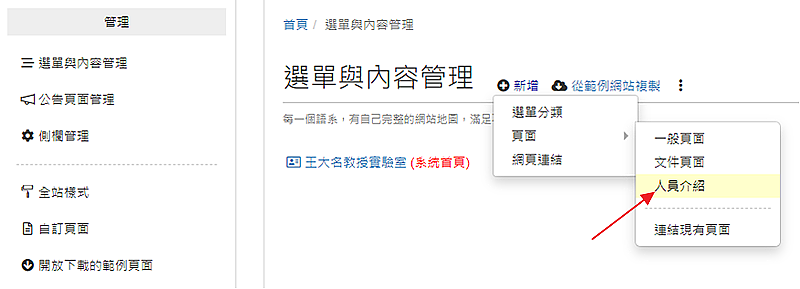
以下是主要的設計流程。
重點
- 1.
- 顯示設定的範例