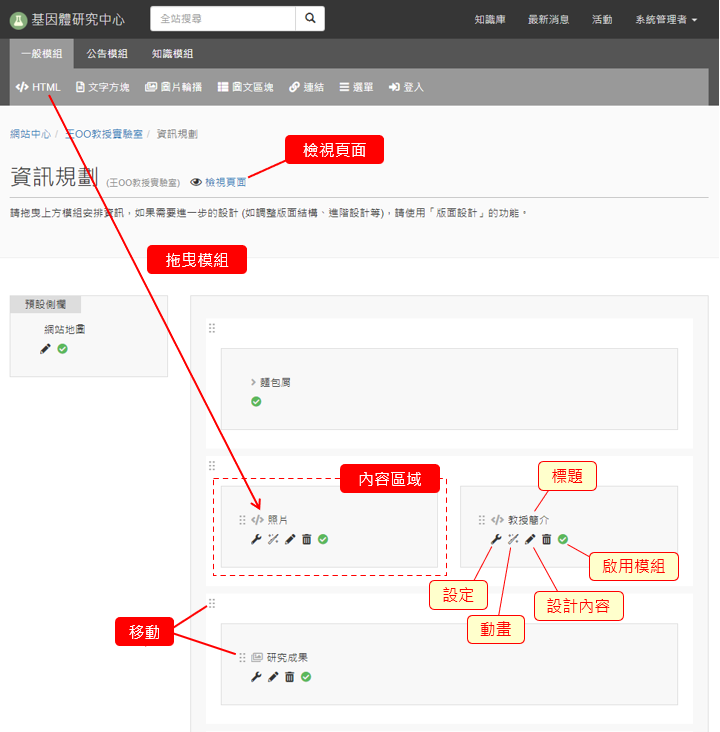
網站中心的頁面內容,採模組化的設計,可以彈性地在頁面不同的位置設計不同的資訊。

以設計 HTML 模組 為例,主要設計流程如下:
- 資訊規劃
拖曳 HTML 模組至特定的內容區域。
- 設計內容
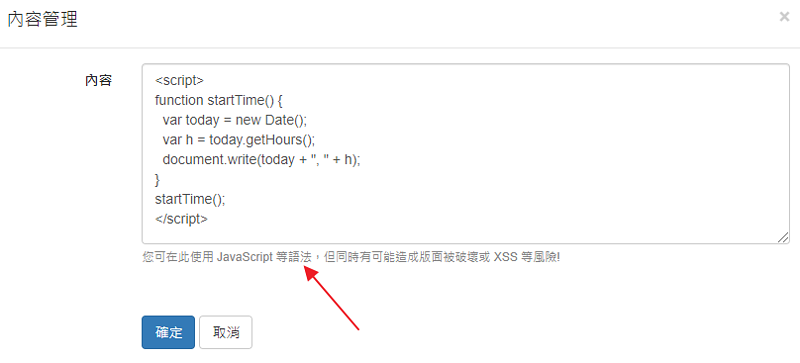
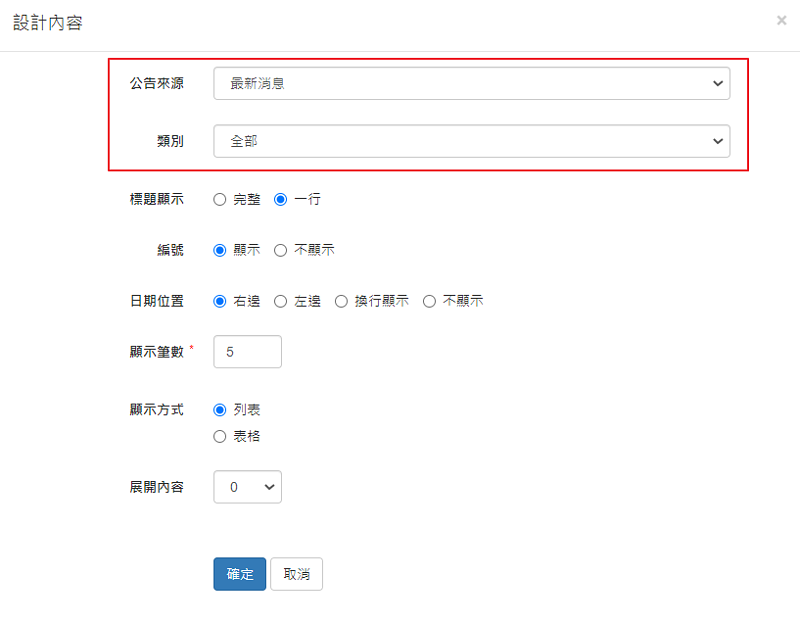
使用「設計內容」,編輯 HTML 的內容。
- 模組設定
設計模組的標題與外觀 (是否要顯示標題、模組圖片等)。
- 設計動畫
當頁面內容很多時,設計 scrollbar 捲動到模組資訊時的動畫。

以下是常用的模組介紹。
重點
- 一般模組
- 公告模組
- 知識模組
未登入或權限不足!
- 位置
-
- 資料夾名稱
- 系統管理 ~ 網站中心
- 上傳者
- 黃湘君
- 單位
- 專案部
- 建立
- 2020-11-06 08:32:26
- 最近修訂
- 2023-08-02 10:10:41
- 引用
- 1