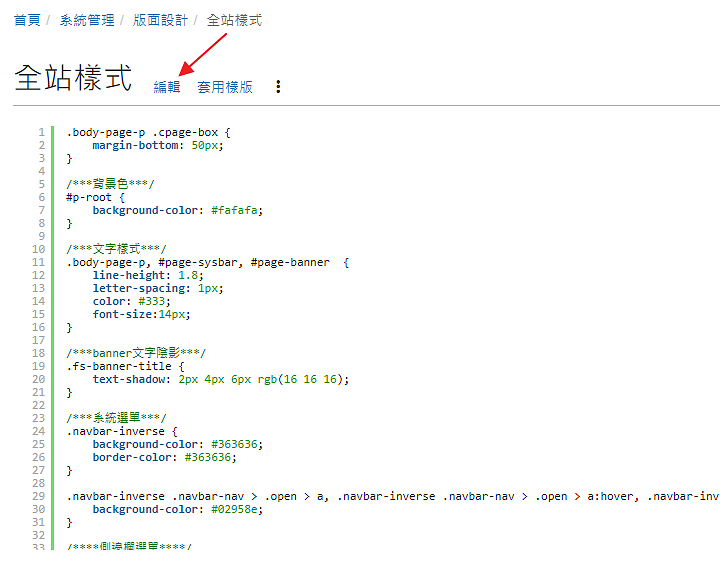
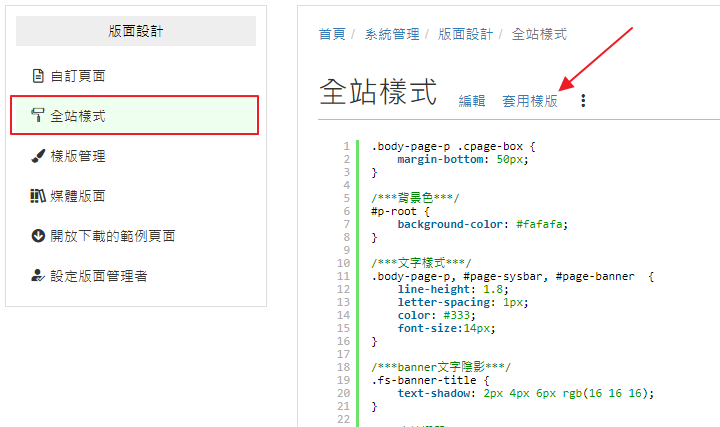
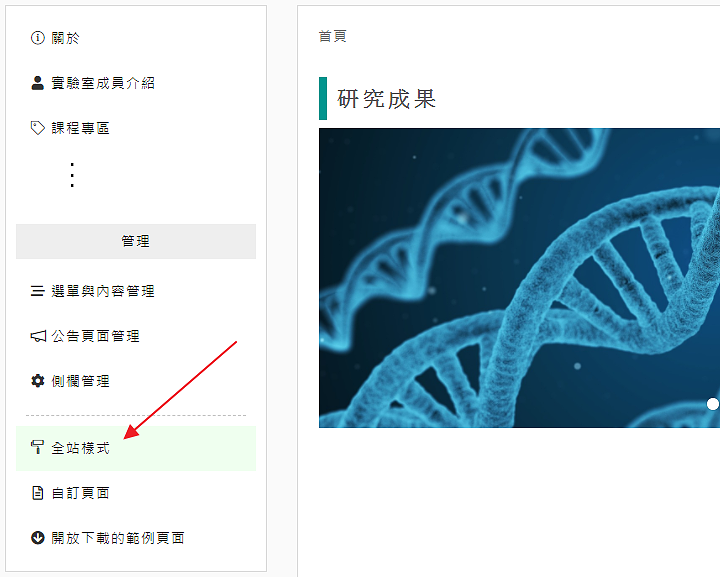
網站風格是網頁的主要視覺,包含:網站的配色、排版、字體大小、間距等。除了直接透過編輯「全站樣式」的 CSS 來設計之外,也可以直接套用官網提供的範本後再修改。

以下是主要流程說明。
未登入或權限不足!
- 位置
-
- 資料夾名稱
- 系統管理 ~ 網站中心
- 上傳者
- 黃湘君
- 單位
- 專案部
- 建立
- 2020-11-05 13:42:47
- 最近修訂
- 2020-12-28 11:44:39
- 引用
- 1


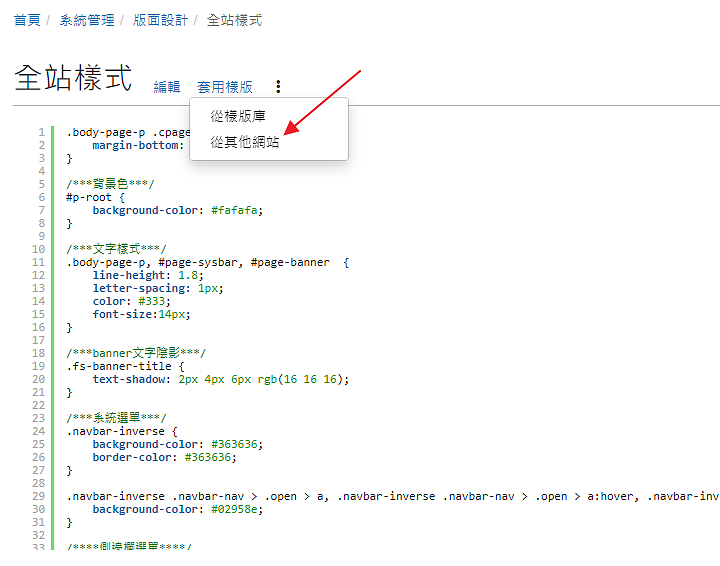
 下拉選單,選擇「設定樣版下載網站」,可以指定下載網址。
下拉選單,選擇「設定樣版下載網站」,可以指定下載網址。