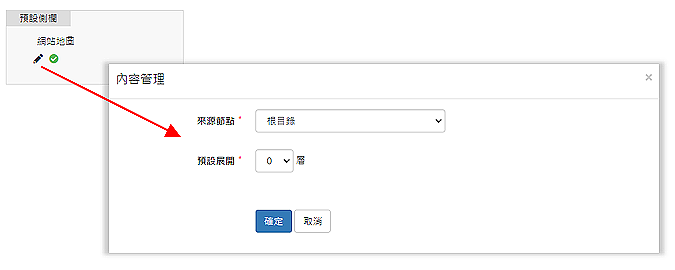
xms+ 提供彈性的多側欄的設計,每一個側欄可以設計不同的內容,其中預設的側欄會顯示「網站地圖」模組,顯示「選單與內容管理」所設計的結構。讓每一個頁面可以依需求指定側欄,例如,人員介紹時,側欄就可以顯示主任、教授、行政人員等不同的分類。

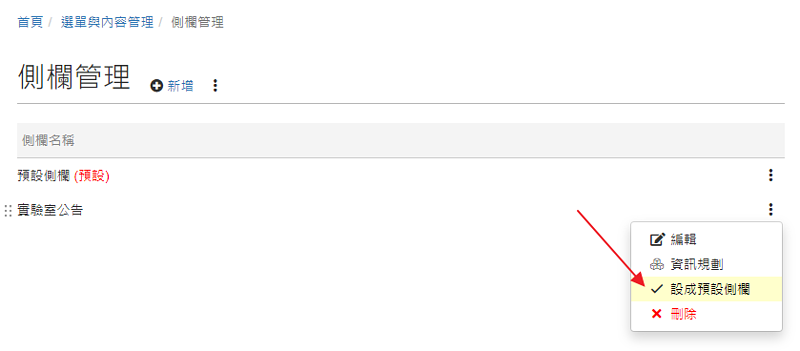
以下是設計側欄的主要流程。
重點
- 1.
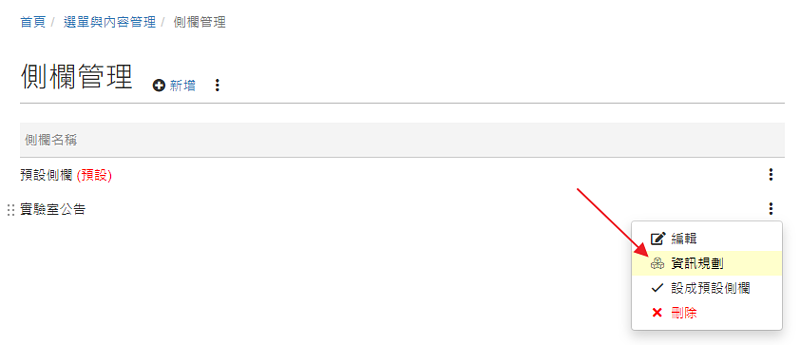
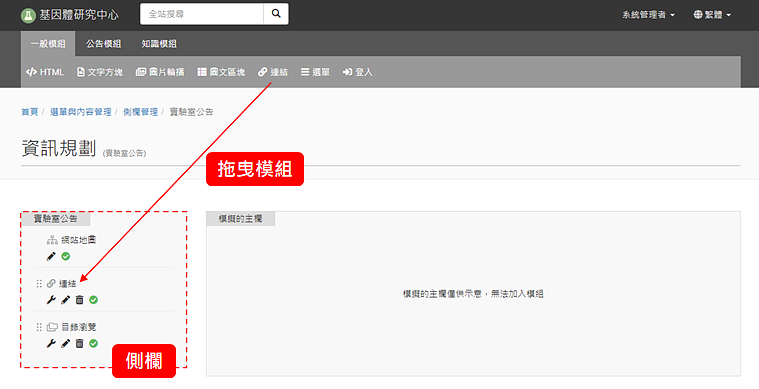
- 3.設計側欄內容將要使用的模組拖曳到側欄內。更詳細的說明,請參考「資訊規劃 & 模組設計」。
未登入或權限不足!
- 位置
-
- 資料夾名稱
- 系統管理 ~ 網站中心
- 上傳者
- 吳秉珊
- 單位
- 專案部
- 建立
- 2020-11-20 14:27:28
- 最近修訂
- 2021-04-28 12:42:56