xms+ 是一套整合型平台,包括知識庫、教育訓練 (數位學習)、專案管理、網站中心等子系統,其中「網站中心」是應用在架設網站,例如公司、學校、系所、實驗室、 ... 等。
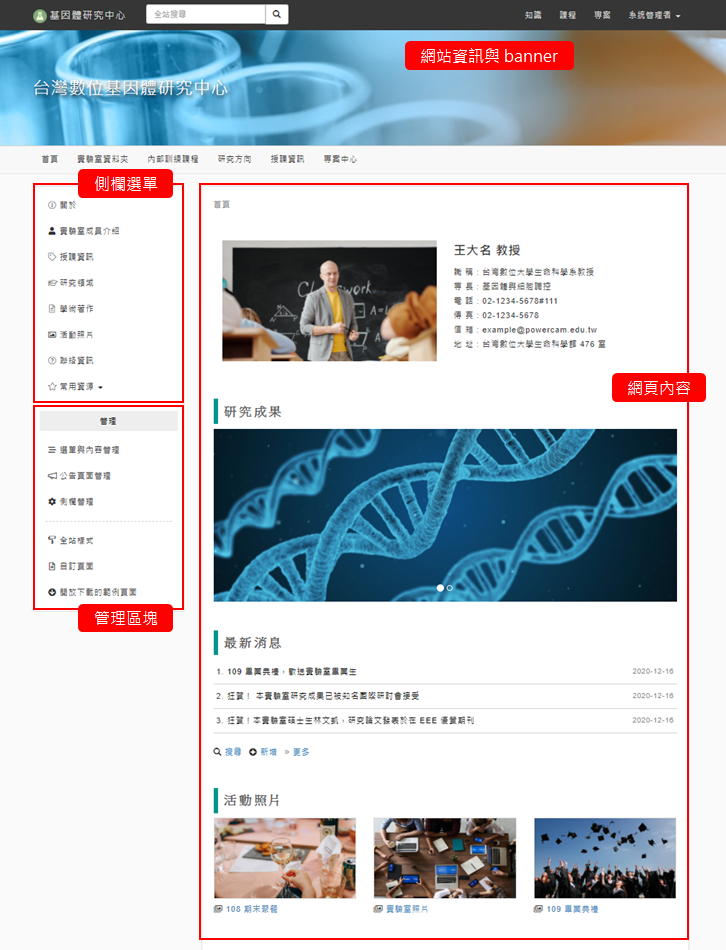
網站中心的主要結構如下:
- 網站資訊與 Banner
包含網站的基本資訊、網站選單、Banner 標題、背景等。
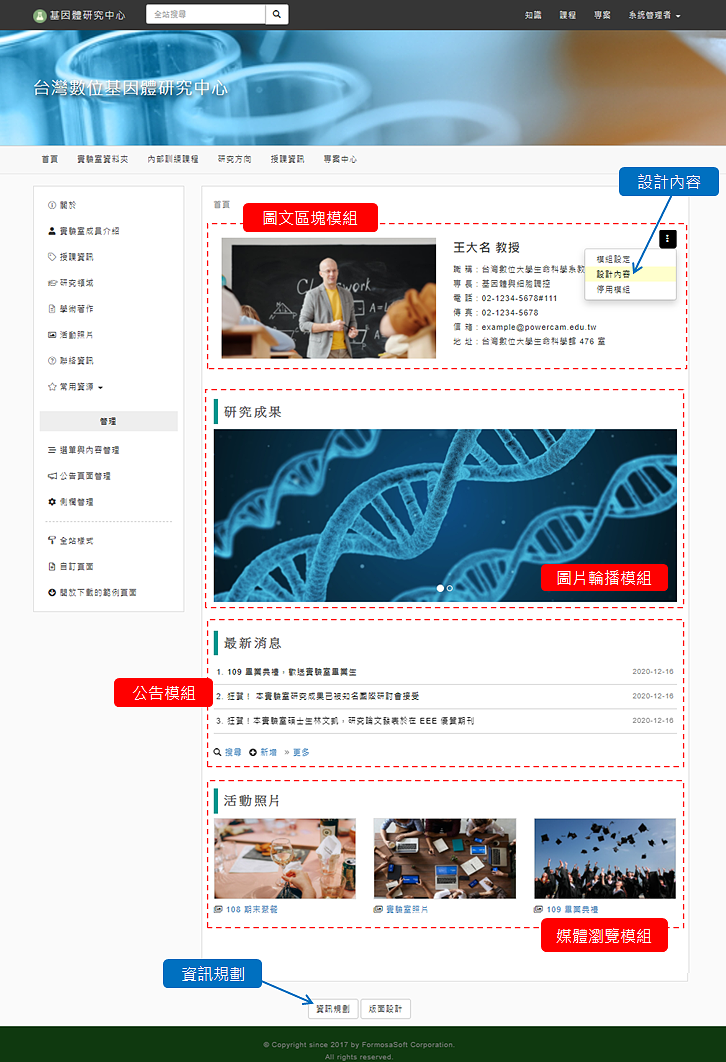
- 網頁內容
除了可以彈性的版面設計與模組化的資訊外,也提供文件、人員介紹等制式的應用頁面,兼具彈性與快速,滿足簡介、人員介紹、研究成果、最新消息、活動照片等各種頁面。
- 側欄選單 (網站地圖)
預設會包含網站地圖模組,用來顯示網站內容的結構選單,每個頁面都可以獨立設定是否要隱藏側欄,以全版面呈現。
- 管理區塊
在側欄下方,提供與網頁設計相關的管理功能。

以下將以一個典型的實驗室網站為範例,分成以下四個主題,透過一步一步的教學,設計出一個完整的網站。
- 網站基本設定
設定系統首頁、網站資訊、設計 Banner、網站選單。
- 設計首頁
包括排版與模組設計。
- 設計其他頁面
介紹網站地圖以及各種不同類型的頁面。
- 進階管理
包含公告頁面管理、側欄管理、全站樣式 CSS (設計網站風格) 等。
重點
- 架站前的準備 ~ 網站的基本設定
- 2.網站資訊與 Banner 設計同樣在「系統管理 / 網站設定 / 網站資訊」中設定,主要包含:
- 網站名稱
- Banner 標題、logo 和背景圖片
為了在不同裝置有好的呈現效果, banner 背景圖片的設計需要一些技巧,更詳細的說明,請參考文件「設計 banner 背景圖片」。 - 3.設計選單
- 設計首頁
- 設計其他頁面
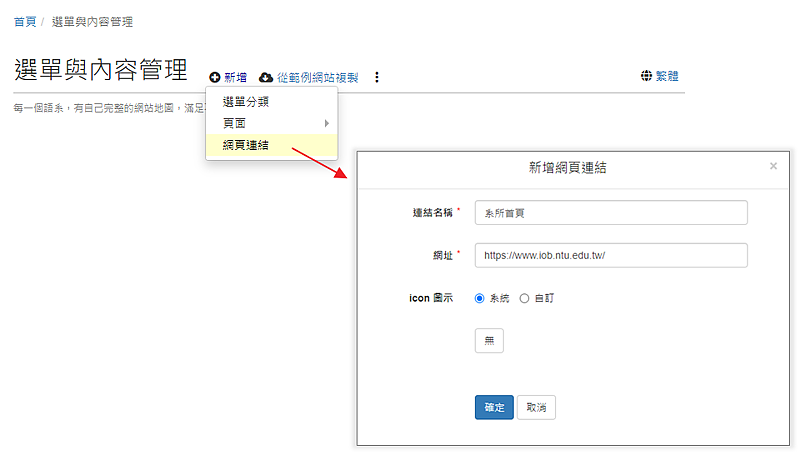
- 7.建立或編輯頁面從側欄下方的管理區塊進入「選單與內容管理」,就可以設計網站的不同頁面,主要功能說明如下:
- 新增頁面
提供多種型態頁面,包括文件、人員介紹以及彈性的一般頁面等,各頁面特性請參考下方的說明。
- 從範例網站複製
從已經設計好的範例複製後修改。
- 設計不同語系的頁面
透過右方語系圖示,可以切換到英文或簡體來設計對應語系的內容。
- 頁面工具
提供編輯、設計選單 icon、指定系統首頁等功能。
更詳細的操作說明,請參考:http://p.fms.tw/media/3399 - 新增頁面
- 8.一般頁面相較於特定資訊用途的頁面 (如文件、人員介紹等),「一般頁面」可以透過排版與模組設計,進行更彈性的資訊規劃。同時,這也是網站中心首頁所預設的頁面類型,能呈現更多元的資訊內容。詳細的操作說明,請參考:http://p.fms.tw/media/3400
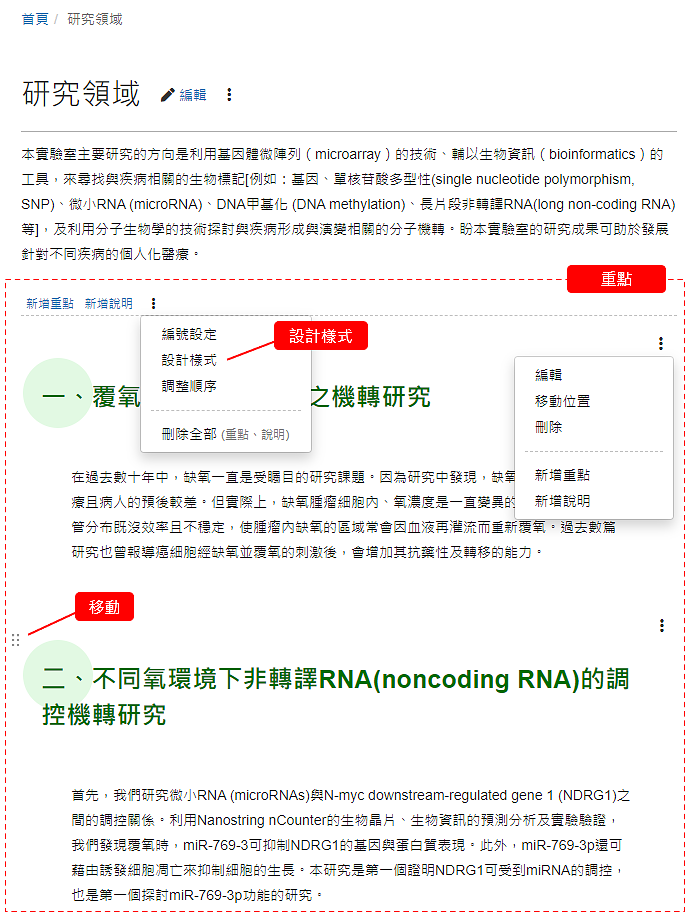
- 9.文件頁面除了可以編輯一般圖文並茂的內容外,更提供「重點」的功能,每一個「重點」可以獨立編輯、排版與調整順序,方便編輯主題式的內容。更詳細的操作說明,請參考文件:http://p.fms.tw/media/3423
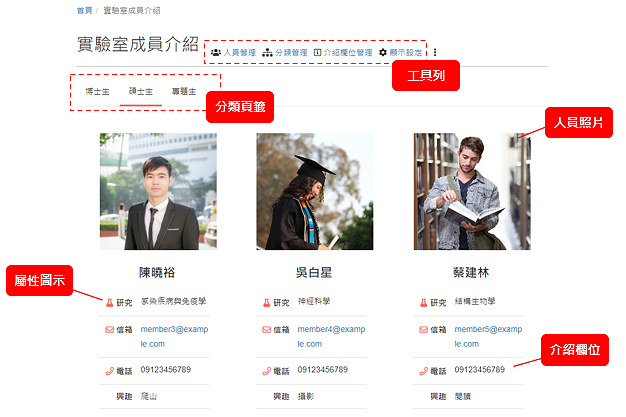
- 10.人員介紹頁面
- 進階管理
- 13.側欄管理進入「側欄管理」後,主要有兩項功能。
- 建立新的側欄
建立後,每一個頁面,就可以透過「頁面設定」的功能,選擇想要的側欄。
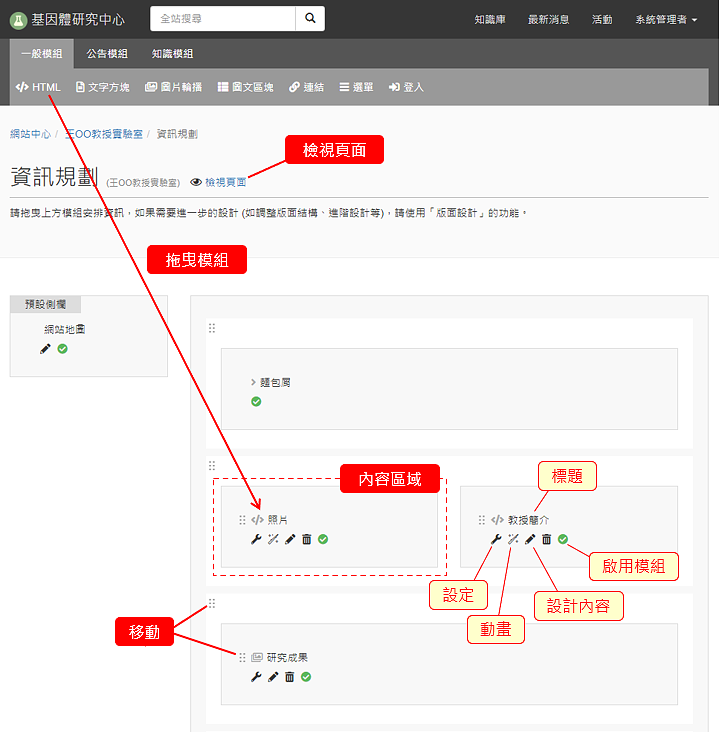
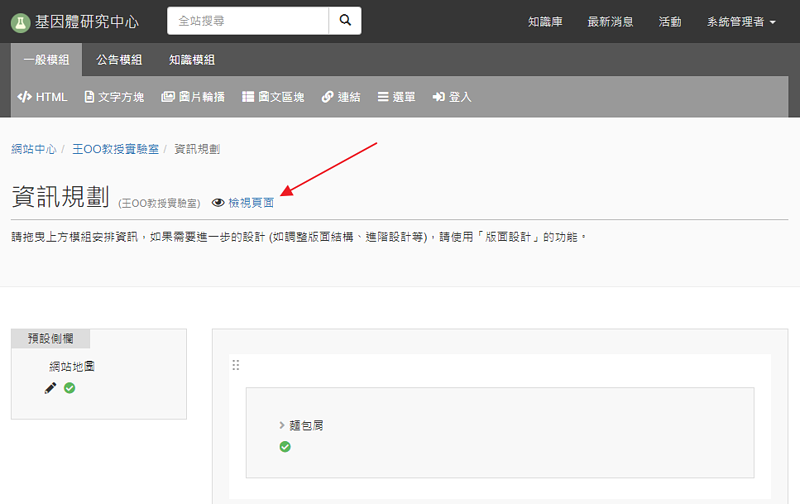
- 設計側欄內容
使用「資訊規劃」,就可以透過拖曳模組的功能,規劃側欄要顯示的資訊。
關於側欄的設定方式,請參考文件:http://p.fms.tw/media/3463 - 建立新的側欄
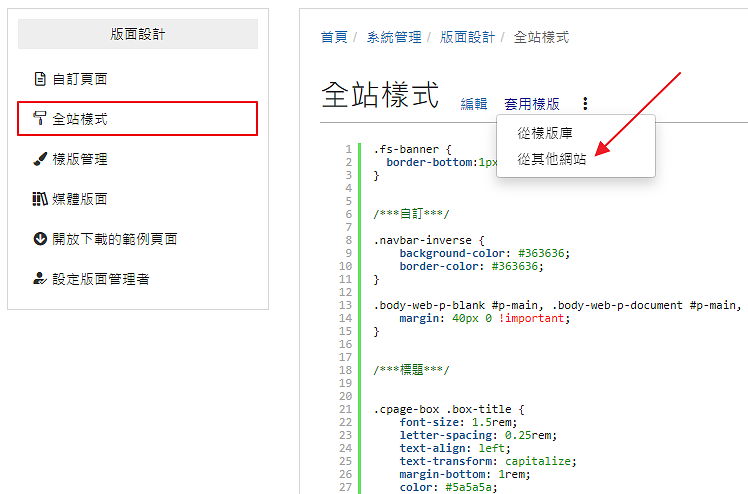
- 14.全站樣式 (設計網站風格)
- 1.網站的基本設定
- 2.設計網頁內容
- 3.進階管理
未登入或權限不足!
- 位置
-
- 資料夾名稱
- 系統管理 ~ 網站中心
- 上傳者
- 吳秉珊
- 單位
- 專案部
- 建立
- 2020-11-03 17:58:46
- 最近修訂
- 2021-01-04 11:13:10